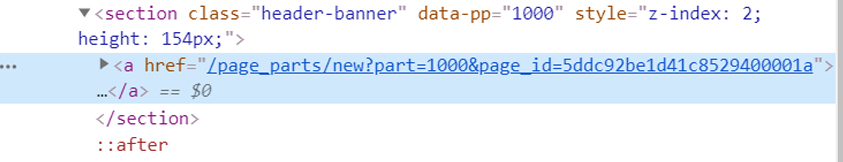
1.data-pp是個attribute selector,後面緊跟著的數字是跟資料庫有關的,一個網站不能有重複的數字。
2.切版時依照data-pp區分區塊,而區塊內可以放置內容
範例: <div class=‘content col-am-6’ data-pp=‘1’></div>

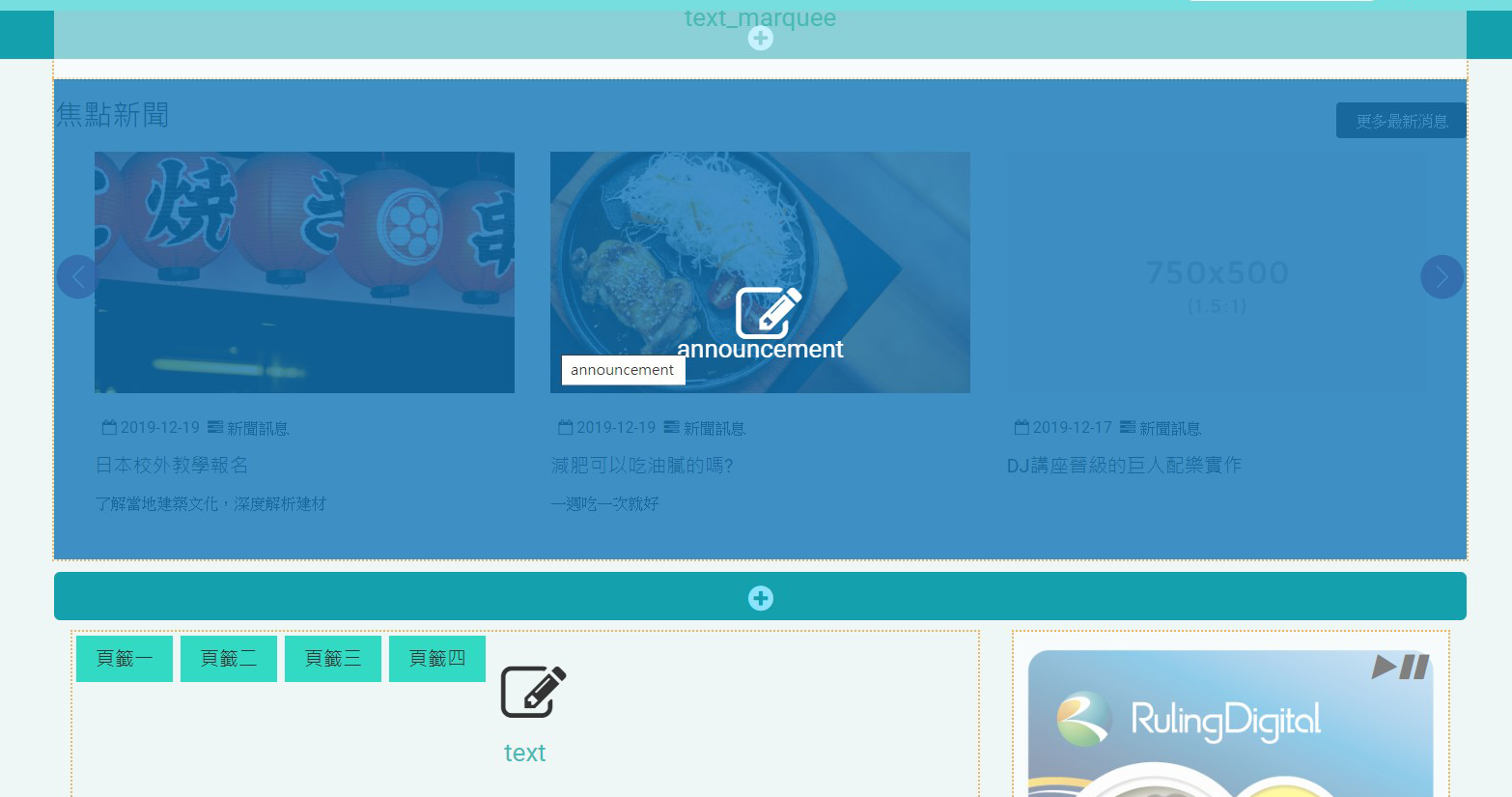
3.當網站處於editmode=on時,也就是網址後出現/?editmode=on時,它會在data-pp的內一層區塊出現a連結,變成可以插widget小模塊的容器(會出現一個有加號的色塊),並且依照插入的模組內容顯示。(在核心中是以js來控制,如果edit mode時沒出現data-pp代表js和核心js有衝突造成錯誤)