瀏覽人次:
14409
網站架構
網站架構
系統管理員從這裡詳細調整網站的目錄架構,包括網站目錄的排序、階層安排,以及目錄之下每個頁面使用的內容模組等等,也可以在目錄中新增、編輯連結。

01
滑鼠游標移至目錄上方出現按鈕,可以修改本目錄、或是在下層新增目錄與連結。
左側三橫槓圖示代表可以拖曳編輯排序,點擊此圖示可以展開或隱藏下層目錄。

02
點擊新增按鈕後,左側會出現新增區域,無論連結或頁面,都必須輸入頁面ID與中英文名稱,
且可以選擇此頁面 / 連結是否開放訪客讀取。而頁面、連結兩者的差異在於:
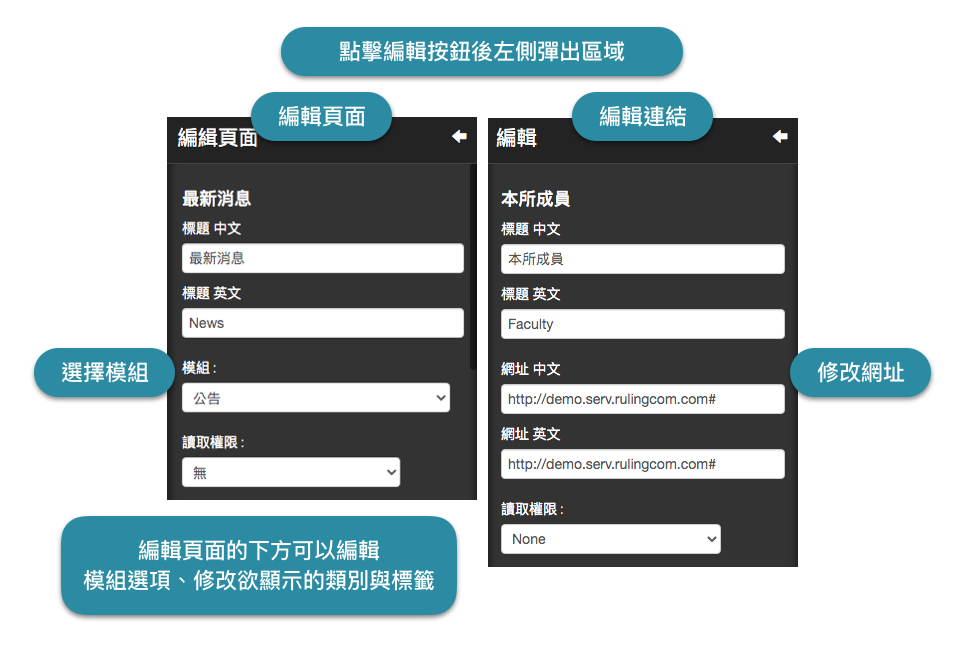
頁面:新增一個新的網頁。新增時必須選擇模組,並往下勾選頁面選項、顯示內容。
連結:並非新增網頁,而是連結至輸入的網址。

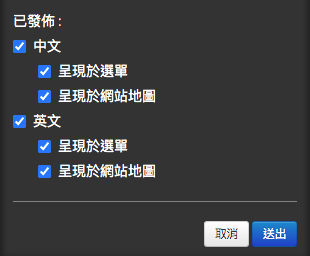
下方可以勾選是否將此頁面 / 連結呈現於中英文的目錄、網站地圖中。
點擊「送出」按鈕完成新增。

03
點擊編輯按鈕後,左側出現的編輯區域,功能與新增區域大致相同。
與新增的差別在於:編輯按鈕是編輯目前的頁面 / 連結;新增按鈕則是增加下一層的頁面 / 連結。

04
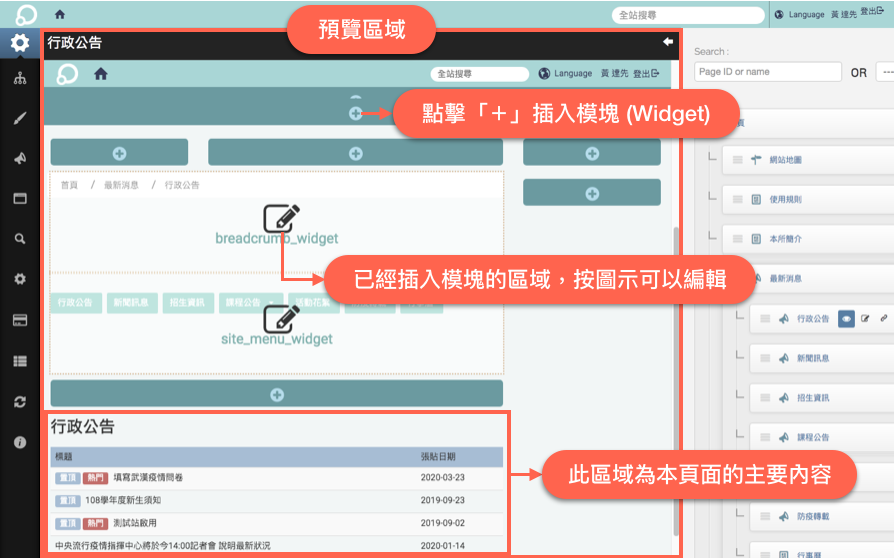
點擊首頁或其他頁面的預覽按鈕,可以由左側的預覽區塊中查看頁面的現狀。
進入預覽區塊時,「編輯模式」預設為開啟狀態,可以點擊「+」為該區域插入模塊。
(主要內容與模塊的排列方式、外觀佈局則視網站版型而定。)